Responsive Web Design
客製化響應式
官網
全世界大缺工,AI人工智慧取代大量人力時代已經來臨
用線上旗艦店-品牌官網,開啟新時代,內含上百組SEO完美搭配
專注客製最佳化網站,除了設計品牌網站,創造最佳使用者體驗,我們更在乎未來官網在各大搜尋引擎能見度,不僅設計更是解決方案。
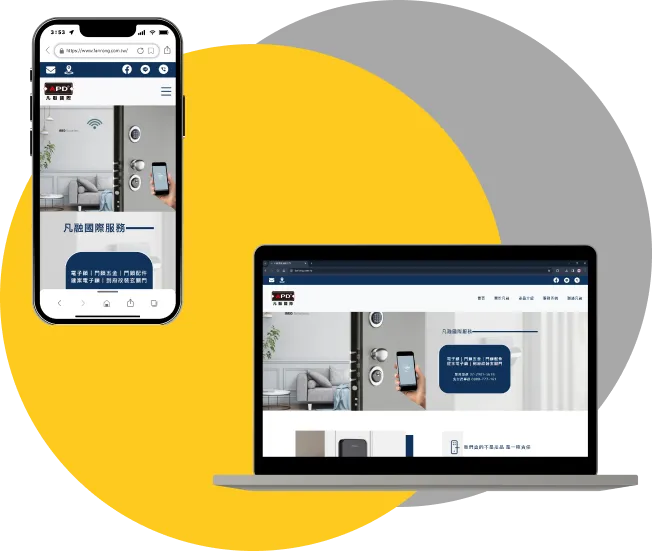
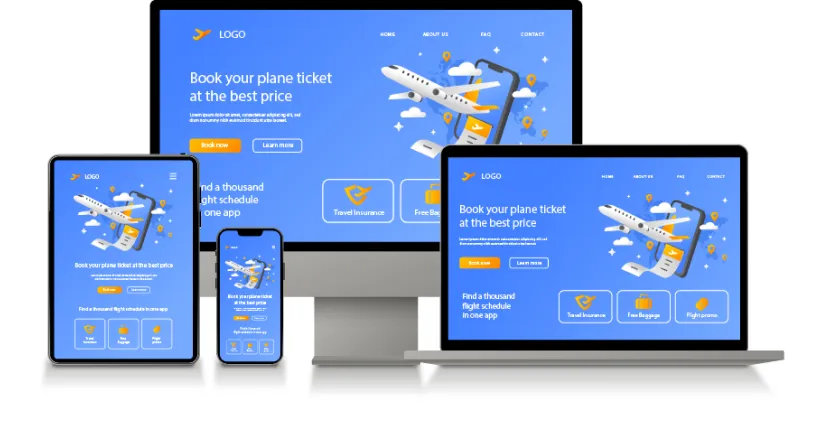
什麼是響應式網站?
響應式網頁設計(ResponsiveWeb Design)簡稱RWD,又稱自適應網頁設計。
採用CSS3/HTML5網頁設計的最新技術標準製作。
是指網站能跨平台使用,自動偵測使用者上網的裝置尺寸,能針對不同螢幕的大小而自動調整網頁圖文內容,讓使用者在用手機瀏覽您的網站時,不用一直忙著縮小放大拖曳,給使用者最佳瀏覽畫面。



傳統網站與響應式網站有什麼不同?
傳統網站的設計只適合電腦版的瀏覽,但為了要符合各種行動裝置,必需額外設計手機版或平板用網站,會產生網站內容要維護更新時,需要同時維護多個網站。
還有會有不同網址卻相同內容的狀況,可能造成網頁權重分散及重複內容問題,對於Google搜尋排名較為不利。